Custom Entity One Click: Difference between revisions
Crmtogether (talk | contribs) No edit summary |
Crmtogether (talk | contribs) No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
Functionality available as of 3rd May 2012 | *Functionality available as of 3rd May 2012 | ||
There is some manual work to create a one click button into a custom entity in CRM. | There is some manual work to create a one click button into a custom entity in CRM. | ||
| Line 16: | Line 16: | ||
var rpturl=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId; | var rpturl=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId; | ||
Container.AddButton(CRM.Button("Project Crystal Report","edit.gif",rpturl, "Project", "EDIT")); | Container.AddButton(CRM.Button("Project Crystal Report","edit.gif",rpturl, "Project", "EDIT","BLANK")); | ||
The line | The line | ||
| Line 31: | Line 31: | ||
var rpturl2=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId+"&pdfformat=Y"; | var rpturl2=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId+"&pdfformat=Y"; | ||
Container.AddButton(CRM.Button("Project Crystal Report as PDF","edit.gif",rpturl2, "Project", "EDIT")); | Container.AddButton(CRM.Button("Project Crystal Report as PDF","edit.gif",rpturl2, "Project", "EDIT","BLANK")); | ||
* for a WORD document use the querystring name value "wordformat" | * for a WORD document use the querystring name value "wordformat" | ||
Latest revision as of 12:49, 4 April 2019
- Functionality available as of 3rd May 2012
There is some manual work to create a one click button into a custom entity in CRM.
We provide the details here as well as sample code.
The button in this example is created in an ASP page (Sample entity is Project and summary page is created using CRM Entity Wizard)
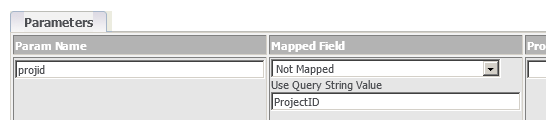
In the report we have created a parameter called "projid". When we upload this report to CRM we set the "Use Query String Value" to be "ProjectID"
Within the Project summary page we add the following:
var rpturl=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId;
Container.AddButton(CRM.Button("Project Crystal Report","edit.gif",rpturl, "Project", "EDIT","BLANK"));
The line
var rpturl=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId;
builds the url. You can see that we specify the reports name rptname=project.rpt and set the ProjectID value.
You can see that the url that the button has will look something like the following
http://localhost/crm/CustomPages/CRViewer/Default.aspx?SID=152674372762009&Key0=58&Key1=49&Key2=63&Key5=5&Key37=6000&Key50=988&Key58=6000&F=Project/ProjectSummary.asp&J=CRViewer/Default.aspx&rptname=project.rpt&ProjectID=6000
As we have mapped the parameter to the query string value "ProjectID" you can see that this value goes in as "ProjectID=6000"
You can also have the report open as a pdf by appending "&pdfformat=Y" to the querystring (url)
var rpturl2=CRM.Url("CRViewer/Default.aspx")+ "&rptname=project.rpt&ProjectID="+UseId+"&pdfformat=Y";
Container.AddButton(CRM.Button("Project Crystal Report as PDF","edit.gif",rpturl2, "Project", "EDIT","BLANK"));
- for a WORD document use the querystring name value "wordformat"
E.G. wordformat=Y
- Jan 2013
Option added to turn off library saving of PDF or Word versions
E.G. nolibrary=Y
The button in this example below is created by adding in some code to the custom content which creates a button when the page is loaded. You may need this where an add on was written using the .net sdk
Create a folder within the CRM "CustomPages" folder. In our example we will call this folder "CRMTogether".
Create a file there called "CRViewer.js".
Select a CRM screen that exists on the page you wish to create the button.
Within the "custom content" of that screen enter a path to the script
<script src="../../custompages/CRMTogether/CRViewer.js" type="text/javascript" language="JavaScript"></script>
Enter the following script code into the page
var ButtonGroup;
//set the name of your CRM
var CRMName="CRM";
function addButton(name, caption, imgname, reportname, pdfformat, createcomm, CE, CE_ID, LE, backupKey)
{
getButtonGroup();
var rowCount = ButtonGroup.rows.length;
var row = ButtonGroup.insertRow(rowCount);
var cell1 = row.insertCell(0);
cell1.innerHTML='
| <A id="'+name+'1" CLASS=ButtonItem HREF="" ><IMG SRC="/'+CRMName+'/Themes/img/color/Buttons/'+imgname+'" BORDER=0 ALIGN=MIDDLE></A> | <A id="'+ name+'2" CLASS=ButtonItem HREF="" >'+caption+'</A> |
';
var item1=document.getElementById(name+"1");
var item2=document.getElementById(name+"2");
item1.href=buildURL("CRViewer/NewWindow.aspx")+"rptname="+reportname;
if (item1.href.toLowerCase().indexOf(CE_ID)<1) //use the backup key
{
item1.href+="&"+CE_ID+"="+qsParm["backupKey"];
}
if (CE!="")
item1.href+="&CE="+CE;
if (CE_ID!="")
item1.href+="&CE_ID="+CE_ID;
if (LE!="")
item1.href+="&LE="+LE;
if (pdfformat==true)
{
item1.href+="&pdfformat=Y";
}
if (createcomm==true)
{
item1.href+="&createcomm=Y";
}
item2.href=item1.href;
}
//get the params sent in to the page
var qsParm = new Array();
function qs()
{
var query = window.location.search.substring(1);
var parms = query.split('&');
for (var i=0; i<parms.length; i++)
{
var pos = parms[i].indexOf('=');
if (pos > 0)
{
var key = parms[i].substring(0,pos);
var val = parms[i].substring(pos+1);
qsParm[key] = val;
}
}
}
qs();
function getButtonGroup()
{
var ButtonGroup_col=document.getElementsByTagName("TABLE");
for(var i=0;i<ButtonGroup_col.length;i++)
{
ButtonGroup=ButtonGroup_col[i];
if (ButtonGroup.className=="ButtonGroup")
{
break;
}
}
}
function buildURL(PagePath)
{
var strFileName = PagePath;
var strPath = document.URL;
if (strPath.indexOf("eware.dll")!=-1)
{
var arrayApp = strPath.split("eware.dll");
PagePath="CustomPages/"+PagePath;
}else{
var arrayApp = strPath.split("CustomPages");
arrayApp[0]+="CustomPages/";
}
var arrayContext = strPath.split("?");
var strAppPath = arrayApp[0];
var strContextInfo = arrayContext[1];
strAddr= strAppPath + PagePath+"?"+strContextInfo+"&";
return strAddr;
}
function CRMTogether_Onload()
{
//here we add in the button
addButton("Report", "Report", "edit.gif","testerrpt.rpt", true, true,"comm_testerid", "test_testerid","libr_testerid");
}
window.onload=CRMTogether_Onload;
The "addButton" function adds in the button
addButton parameters
- name - name of the button
- caption - Caption of the button
- imgname - name of the image to display
- reportname - name of the report to use
- pdfformat - flag to show the report as a PDF
- createcomm - flag to create a communication
- CE - name of the communication id field
- CE_ID - - query string name value of the field that holds the main entity value
- LE - name of the library id field
- backupkey - second value (typically Key37) to look up as in CRM it varies how it uses/creates urls
Note: CE_ID is used as the querystring value picked up by the system as a parameter.